WEBサイトに表示させる画像は、ファイルサイズに注意しなくてはいけません。画像が増えすぎると容量が大きくなり、ページの読み込みスピードが落ちてしまうからです。
表示速度が遅いとイライラしてしまいます。快適にサイトを閲覧してもらうために、スピードを最速化することは大事ですが、ただ単に容量を小さくしてしまうと画像が汚くなってしまいます。
画質の劣化をおさえつつ、しっかりとファイルサイズを小さくしてくれるWordPressプラグイン「Compress JPEG & PNG images」を紹介します。
目次
Compress JPEG & PNG imagesについて
【Compress JPEG & PNG images】は、画像ファイルを圧縮できるWEBサービス「TinyPNG」をWordPress上で使えるようにしたプラグインです。
一度インストールしてしまえば、画像ごとに毎回TinyPNGfa-external-linkにアクセスして、アップロード→ダウンロードを繰り返す手間が省けてだんぜん効率がいいですね。
メリット
- 画像をWordPressへアップロードするたびに、自動で圧縮してくれる
- 既にメディアライブラリ内にある特定の画像を選んで圧縮できる
プラグインを活用するには、「TinyPNG」のアカウントが必要です
Compress JPEG & PNG imagesのインストール
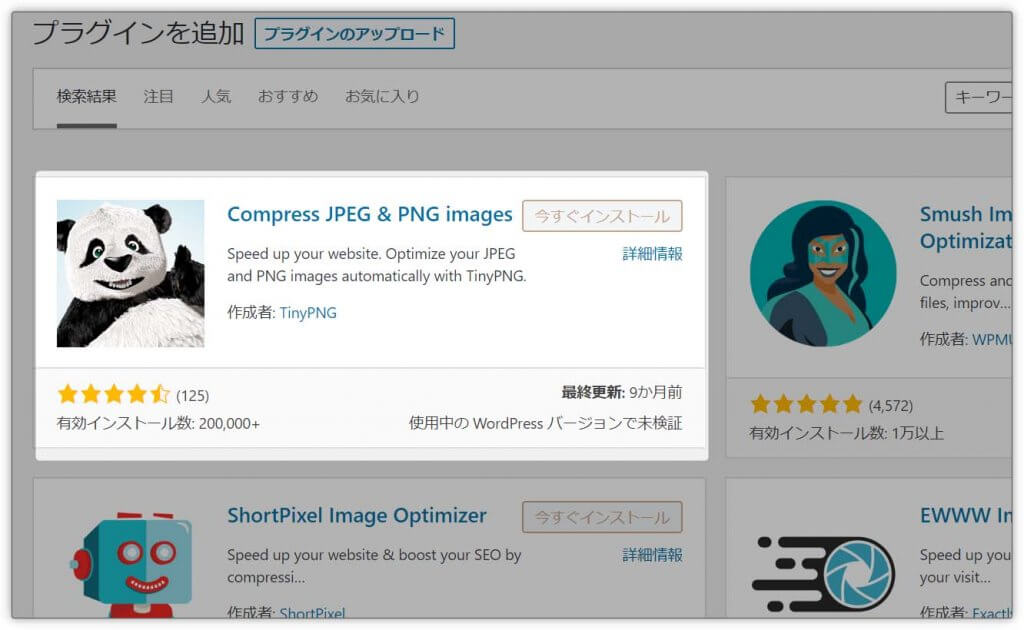
WordPressの管理画面「プラグイン」→「新規追加」で「Compress JPEG & PNG images」を検索。インストールして有効化します。
1「TinyPNG」のアカウント作成
利用するにはAPIキーが必要。
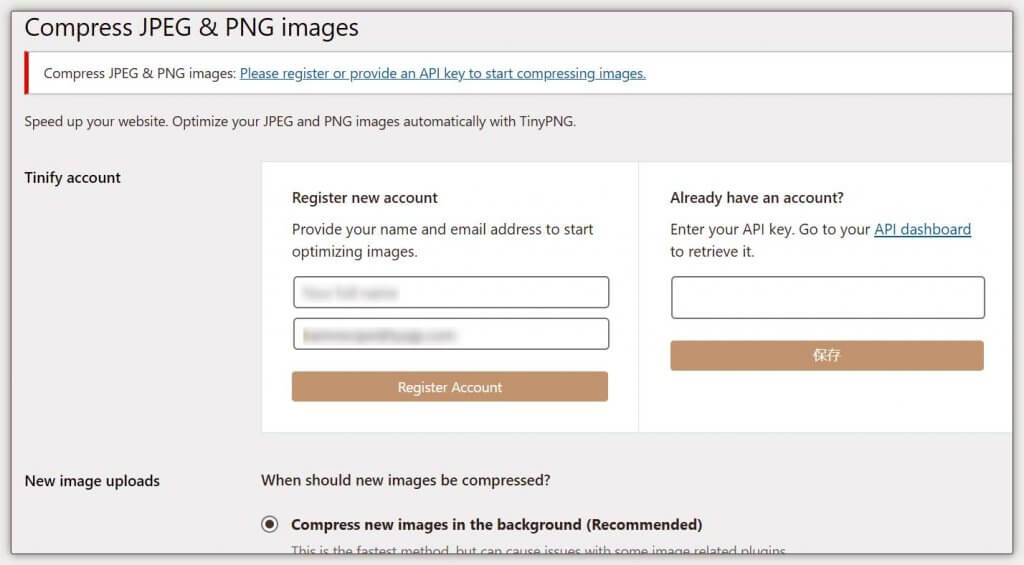
プラグインのsetting画面から必要事項を入力し、「TinyPNG」のアカウントを作成します。
名前とメールアドレスを入力して「Register Account」をクリックすると、入力したアドレスにリンク付きのメールが届きます。
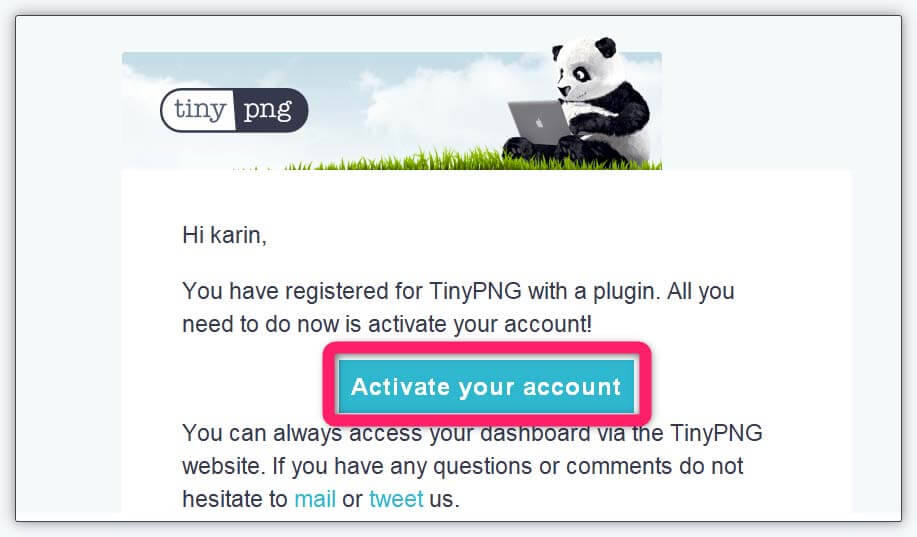
メールの「Activate your account」ボタンをクリック
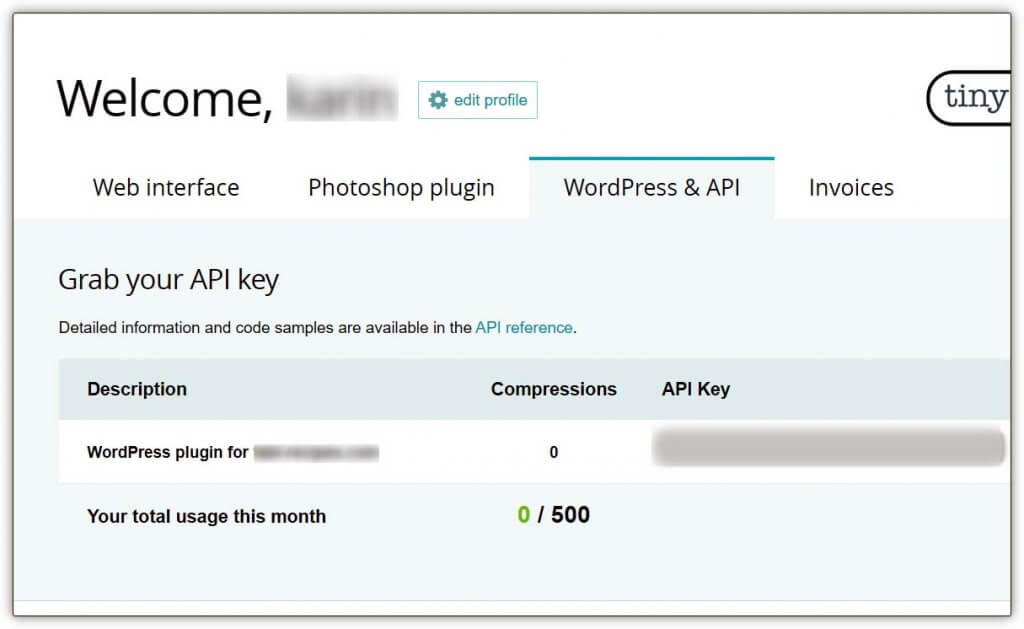
無事、API Keyが付与されました。
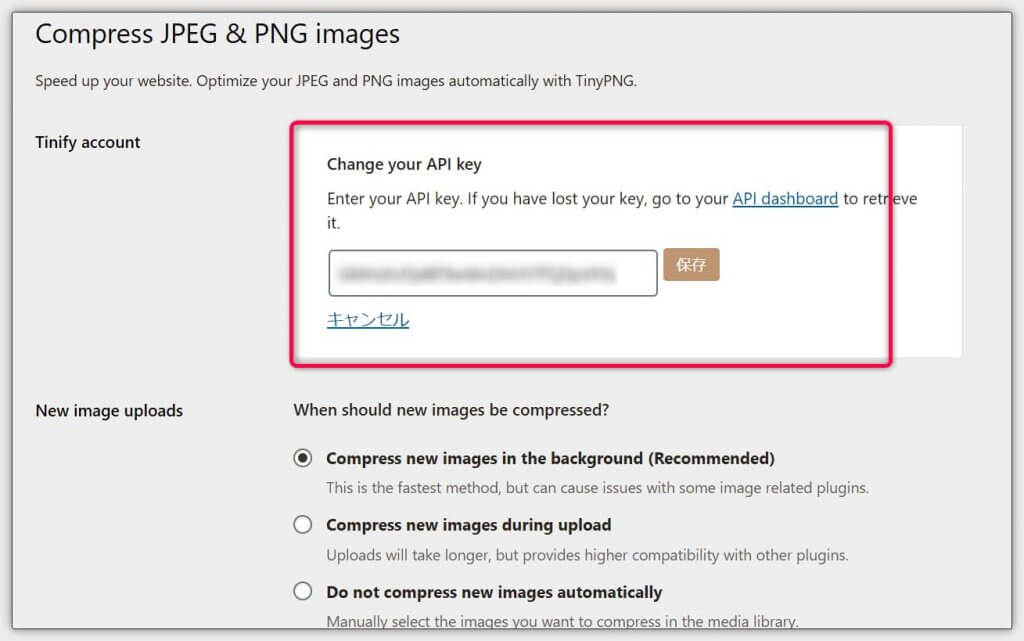
その後、プラグインの設定画面に戻り、API Keyを保存します
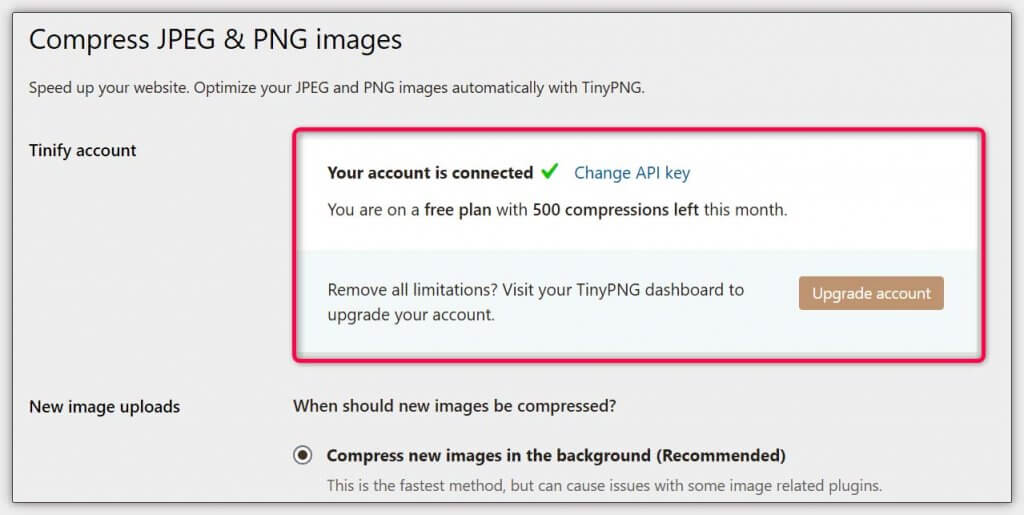
認証完了画面が表示されます。これで晴れて利用できるようになりました。
Compress JPEG & PNG imagesの基本設定
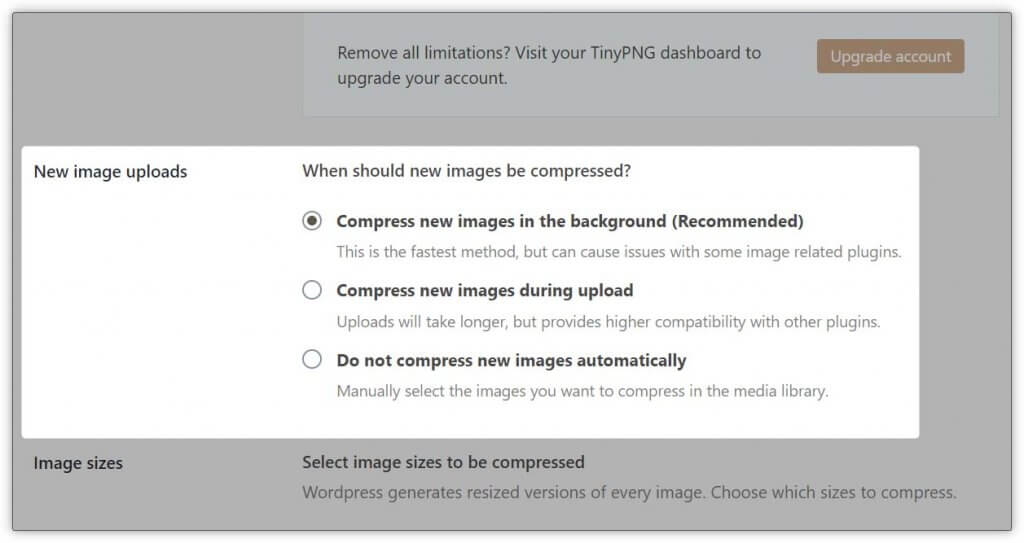
1画像を圧縮するタイミングを設定
WordPressに画像をアップロードしたときに、自動で「圧縮する or 圧縮しない」を選択できます。
- 画像をバックグラウンドで圧縮する
- 画像をアップロード中に圧縮する
- 画像を自動で圧縮しない
プラグインでは一番上を推奨しています。アップロード時間も短く、バックグラウンドで順次圧縮してくれます。
2番目は他のプラグインとの競合も少なく、安心感があります。ただしアップロード時間が少々遅くなります。
3番目を選択すると画像を圧縮しません。わざわざプラグイン自体を停止しなくてもいいのは便利です。
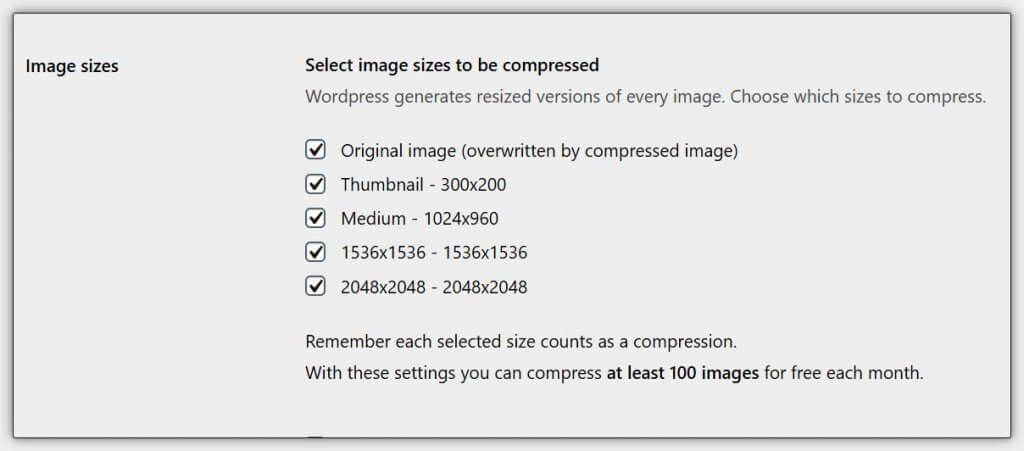
2圧縮する対象の画像を設定
圧縮する対象の画像サイズを指定できます。適用しているテーマによって表示が異なりますが、それぞれのチェックボックスにて設定が可能です
「Original image」画像は、容量がもっとも大きくなるはずなので、こちらにチェックを入れるだけでも、じゅうぶん効果的です。
その他は、サイトの画像の量に合わせて任意にチェックを入れましょう。
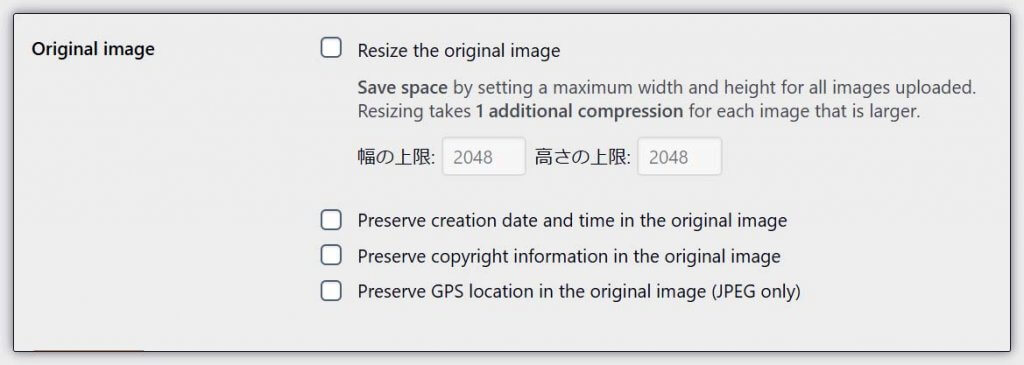
3オリジナルの画像をリサイズする機能
先ほどの「Image sizes」欄で「Original image」にチェックを入れている場合のみ下記のチェック項目が表示されます。
「Resize the original image」にチェックを入れると、アップロードされる全ての画像の最大幅と高さを指定できます。
「幅の上限」または「高さの上限」欄で指定したいずれかのサイズを超えた場合のみ、圧縮に加えて、指定したサイズへのリサイズも行われることになります。
ただしリサイズされた画像も一枚としてカウントされるので、無料で使いたい場合はチェックを外しておいた方がいいでしょう。
その下のチェックボックスで、画像を作成した日付やコピーライト、GPS情報(JPEG限定)を保存するかどうかの設定ができます。
すでにライブラリ内にある画像の圧縮
アップロード済みの画像に対しても一括圧縮と個別圧縮をすることができます。
1ライブラリ内画像を個別圧縮する方法
メディアライブラリから圧縮したい画像を選んで、「Compress」ボタンを押すだけです。
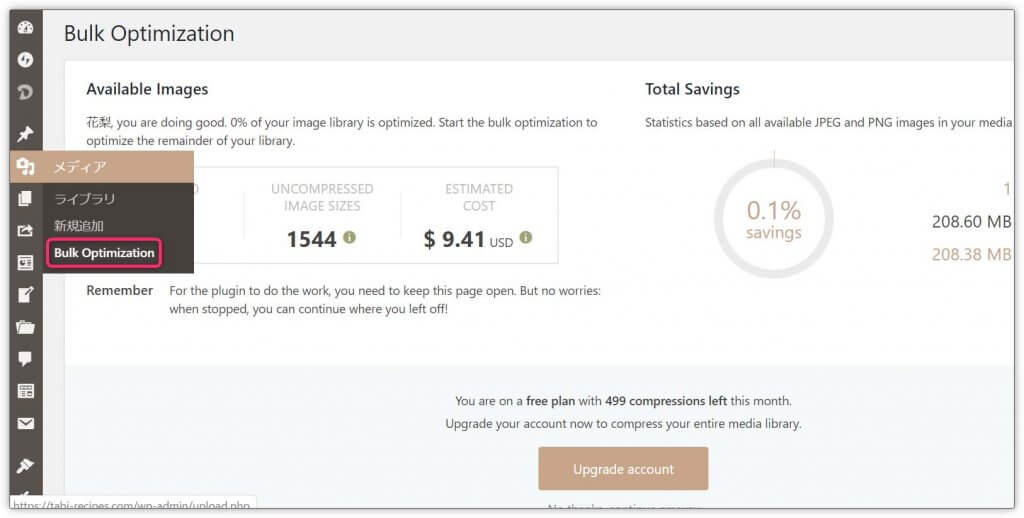
2ライブラリ内画像の一括圧縮
WordPress管理画面内の「メディア」→「Bulk Optimization」を選択
その後に表示される画面で「Start Bulk Optimization」ボタンを押すと一括圧縮できます。
無料で圧縮できる月間画像数は500枚。それ以上になると有料になってしまいます。大量の画像を一気に圧縮すると、不具合も出てきそうですね。その確認も大変そう。できれば個別圧縮をおすすめします。
Compress JPEG & PNG imagesの魅力
WordPressプラグイン「Compress JPEG & PNG images」の魅力を以下にまとめました。
- 高圧縮なのに画質はキレイなまま
- 画像をアップロードするたび自動圧縮
- 必要なときだけ有効にできる
- メディアライブラリ内の特定の画像を選んで圧縮できる
画像を多く使うサイトで、サイトの読み込み速度が気にあるならぜひこのプラグイン「Compress JPEG & PNG images」を使ってみてください。