ブログのスパム対策やセキュリティ対策に絶大な効果を発揮するgoogleのreCAPTCHA
私は「Akismet」からreCAPTCHAに変更してから、スパムメールがやコメントが全くなくなりました。
今までreCaptch v2を使用していたのですが、最新バージョン「reCAPTCHA v3」を導入してみました。
reCAPTCHA v2では、認証のために「私はロボットではありません」というチェックボックスを選択する必要がありましたが、最新のreCAPTCHA v3 は自動で認証を行うので、よりユーザーにやさしい仕様となりました。
今はまだContactForm7でもバージョン2が使用できますが、ぜひこの機会にバージョン2から3に移行しておきましょう。
reCAPTCHA v3と「Invisible reCaptcha」の導入や使い方の手順を詳しく解説します。
WordPressプラグイン「Invisible reCaptcha」を導入しよう
ContactForm7の「インテグレーション」から「reCAPTCHA v3」設定すると、全てのページでreCAPTCHAバッジが表示されてしまいます。
問い合わせページやログイン画面など、必要なページのみにバッジを表示させたい場合は、プラグイン「Invisible reCaptcha for WordPress」を使ってreCAPTCHA v3 を導入します。
既にContactform7 のインテグレーションからreCAPTCHA v3を取得し設定済みの場合、全ページにreCAPTCHAのバッジが表示されてお困りかと思います。
「Invisible reCaptcha for WordPress」の導入で解決できますが、必ずContactform7のインテグレーションで設定したAPIキー(サイトキーとシークレットキー)を削除して下さい。
じゃないと2重登録になってしまい、いつまで経っても「reCAPTCHAのバッジ」が消えません。
注意
改めてサイトを登録して、reCAPTCHA v3のAPIキーを入手する必要があります。
reCAPTCHA 新規登録の場合
reCAPTCHAに新規登録する場合のサイトキーとシークレットキー取得方法です。
※「Google reCAPTCHA v3」に登録するには、Googleのアカウントが必要です。 もし持っていないなら、先に作ってしまってください
1Google reCAPTCHA v3に登録
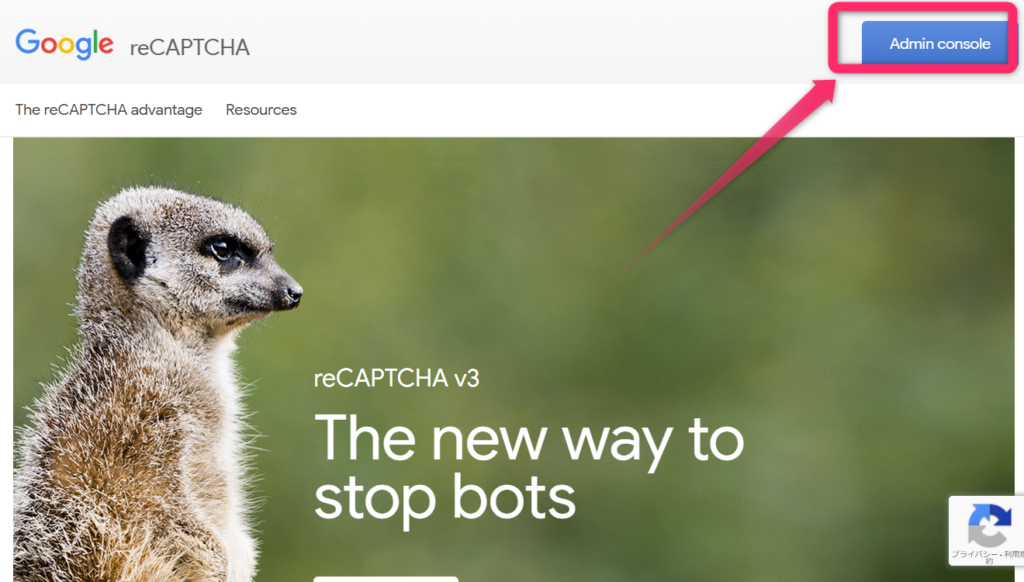
fa-external-linkGoogle reCaptcha にアクセス⇒【Admin console】
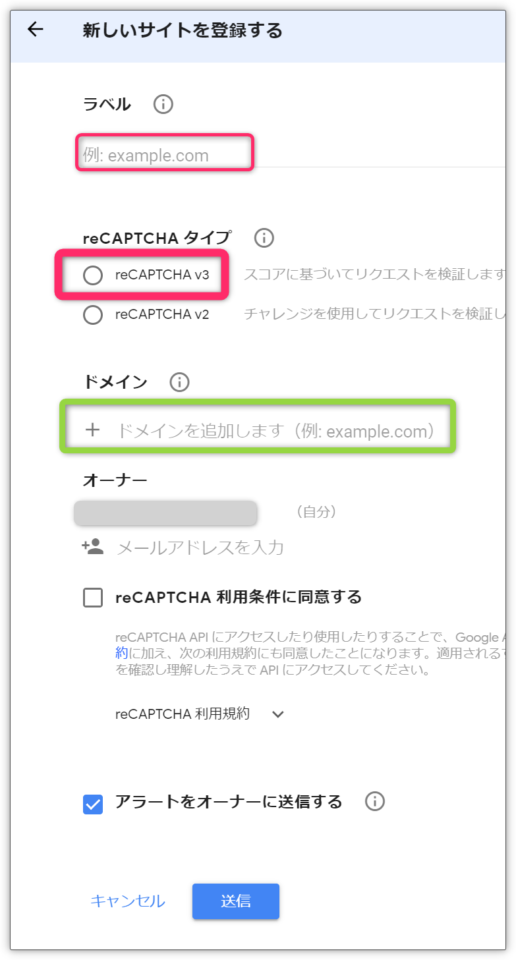
2新しいサイトを登録する
「Invisible reCaptcha」を導入するサイトの情報を入力する
- ラベル
- わかりやすい名前でOK
- reCAPTCHAタイプ
- reCAPTCHA v3を選択
- ドメイン
- reCAPTCHAを設置するサイトのドメイン。(例 tabi-recipes.com) ※http:// や https:// は入力不要
あとは「reCAPTCHA 利用条件に同意する」にチェックを入れて「送信」をクリックします。
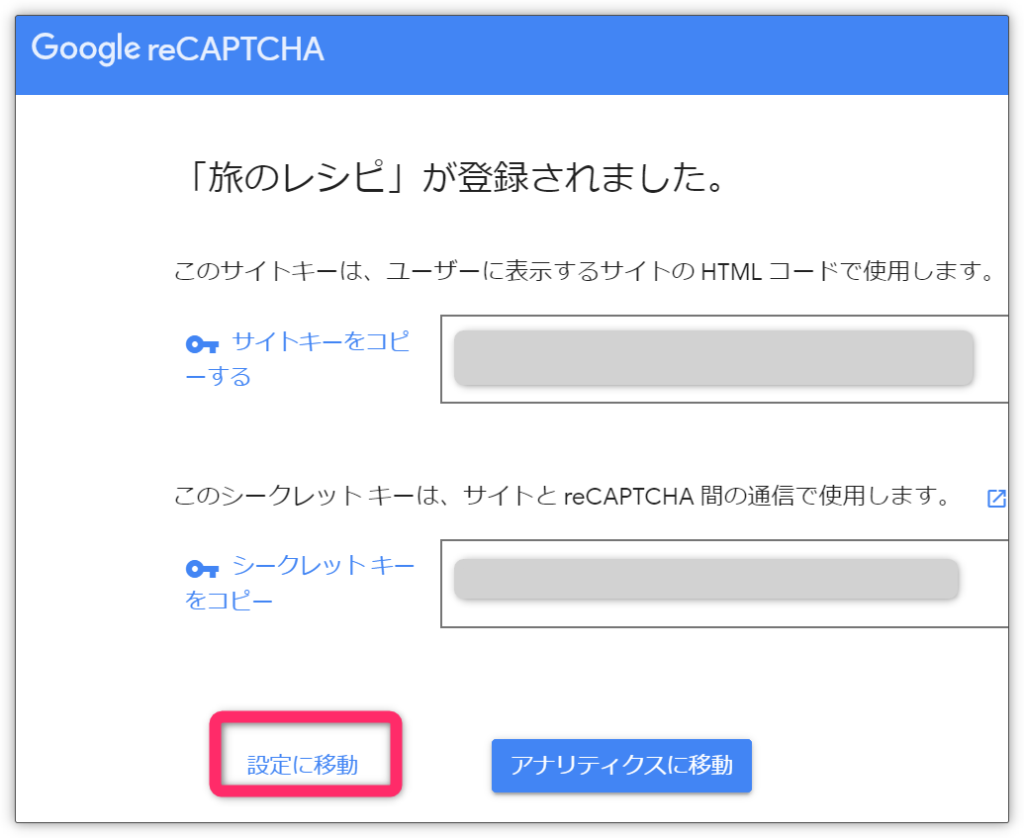
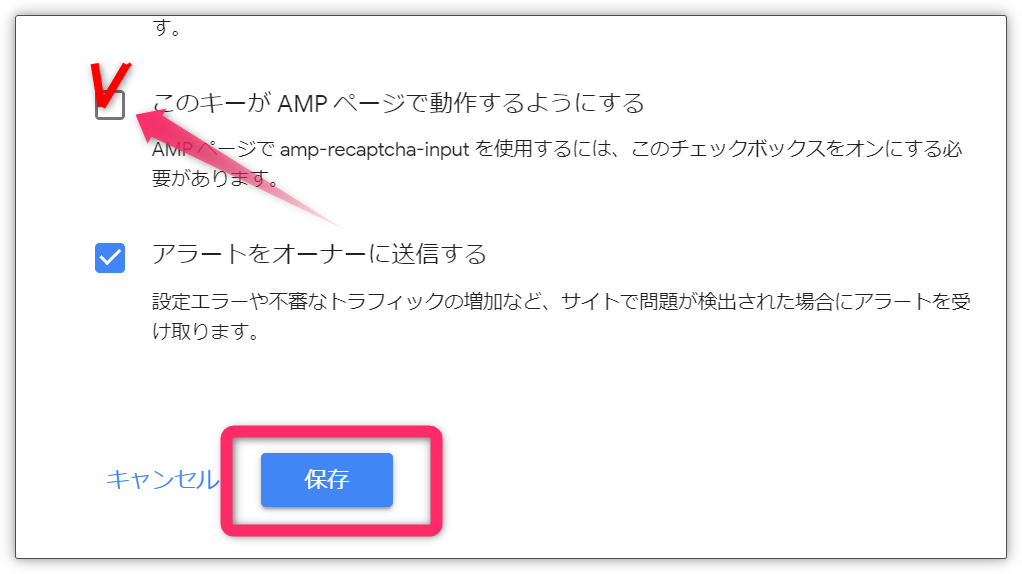
3AMPページで動作するように設定
【設定に移動】
reCAPTHCA保護対象のページ(問い合わせフォームやログイン画面等)がAMPページの場合は、「このキーが AMP ページで動作するようにする」にチェックを入れて「保存」。
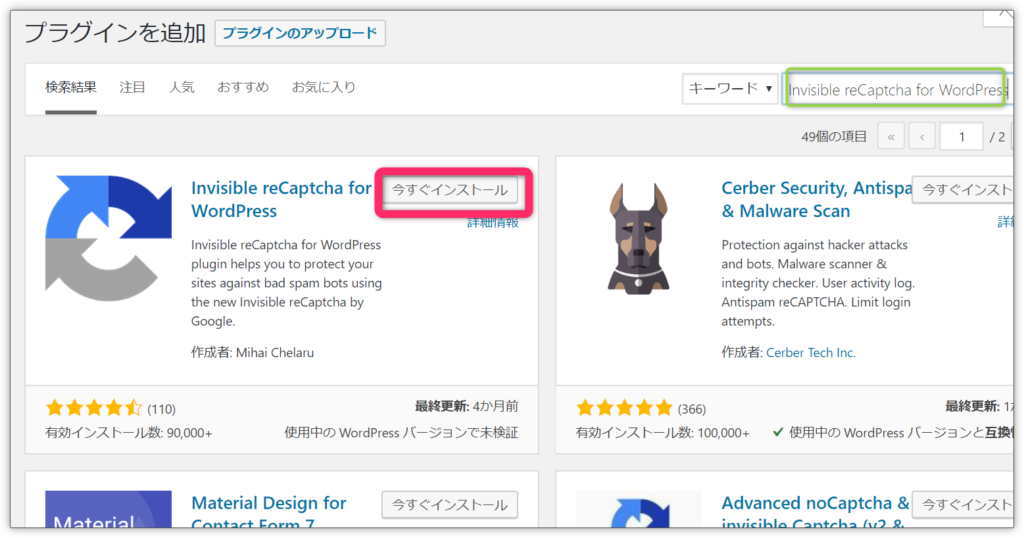
4「Invisible reCaptcha」プラグインをインストールする
WordPressに戻って、プラグイン「Invisible reCaptcha for WordPress」をインストールします。
「プラグインを追加」から検索してインストール。
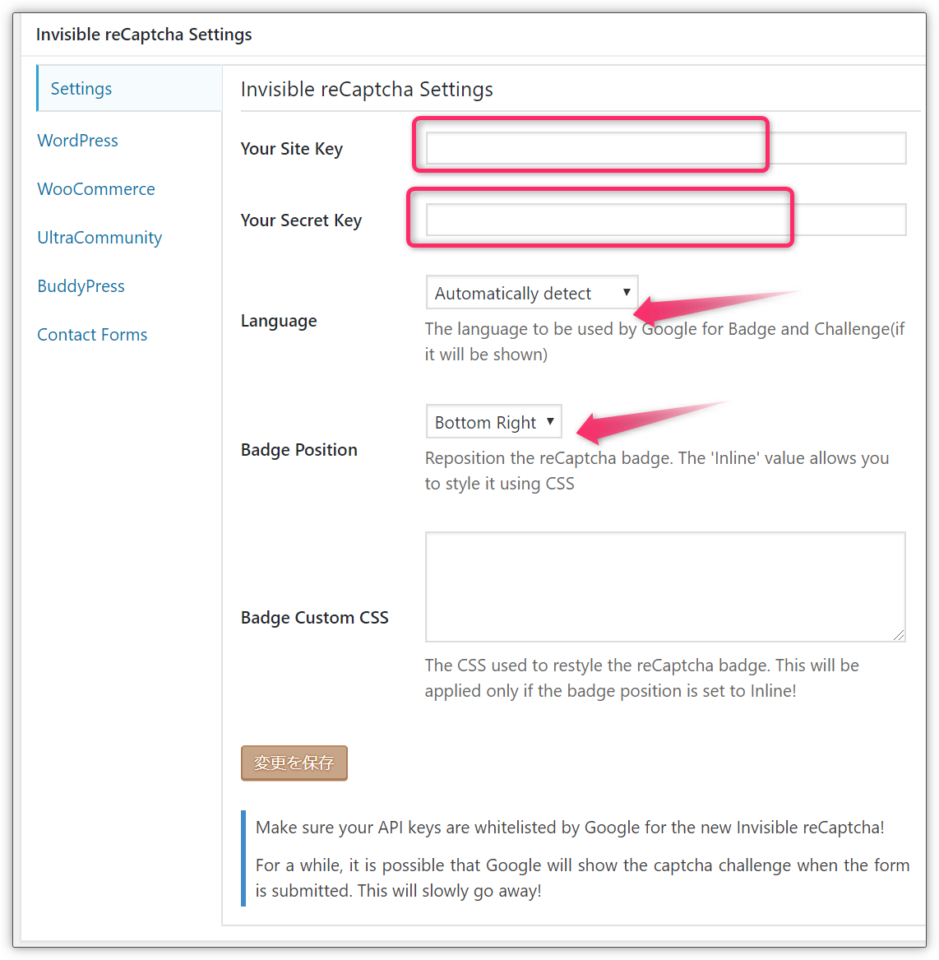
5「Invisible reCaptcha」の設定
ダッシュボードの「設定」から「Invisible reCaptcha」の設定をしていきます。
「reCAPTCHA」で取得した「サイトキー」と「シークレットキー」をコピーして貼り付ける
- Your Site Key
- サイトキーをコピーして貼り付ける
- Your Secret Key
- シークレットキーをコピーして貼り付ける
- Language
- Automatically detect(自動検出)を選択
- Badge Position
- reCaptcha が表示される場所を選択。「Inline」なら入力欄の近くに表示される。
入力したら忘れずに「変更を保存」をクリックしましょう。
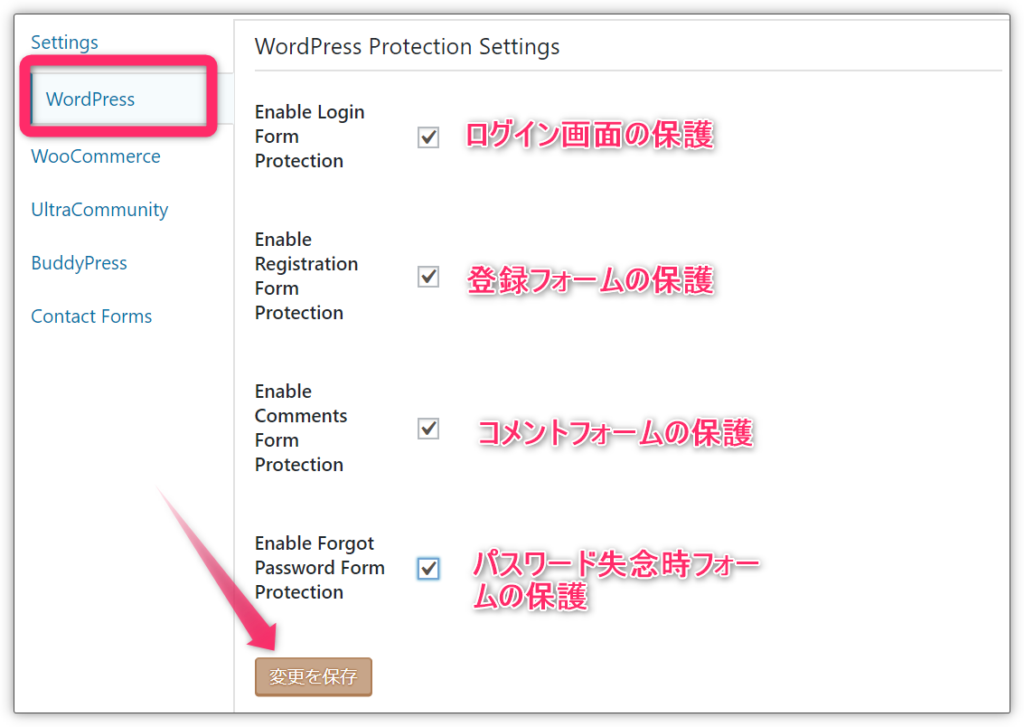
6「Invisible reCaptcha」のWordpress設定
【Setting】→【Wordpress】各項目にチェックを入れるだけで有効になります
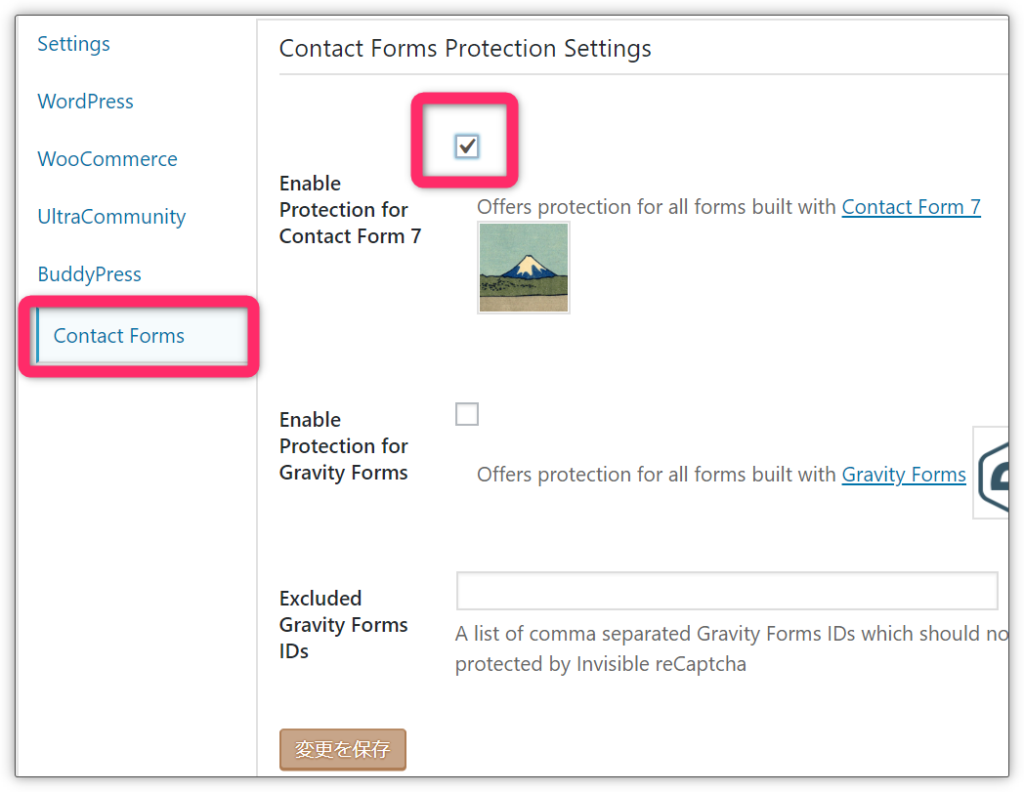
7「Invisible reCaptcha」のContactFormsの設定
「Enable Protection for Contact Form 7」にチェックを入れて【変更を保存】
お問い合わせページにちゃんとバッジが表示され保護されています。
reCAPTCHA のキーを再取得の場合
既にreCAPTCHA v3を取得し設定済みの場合、reCAPTCHA のキーを再取得して、プラグイン「Invisible reCaptcha」を設定します。
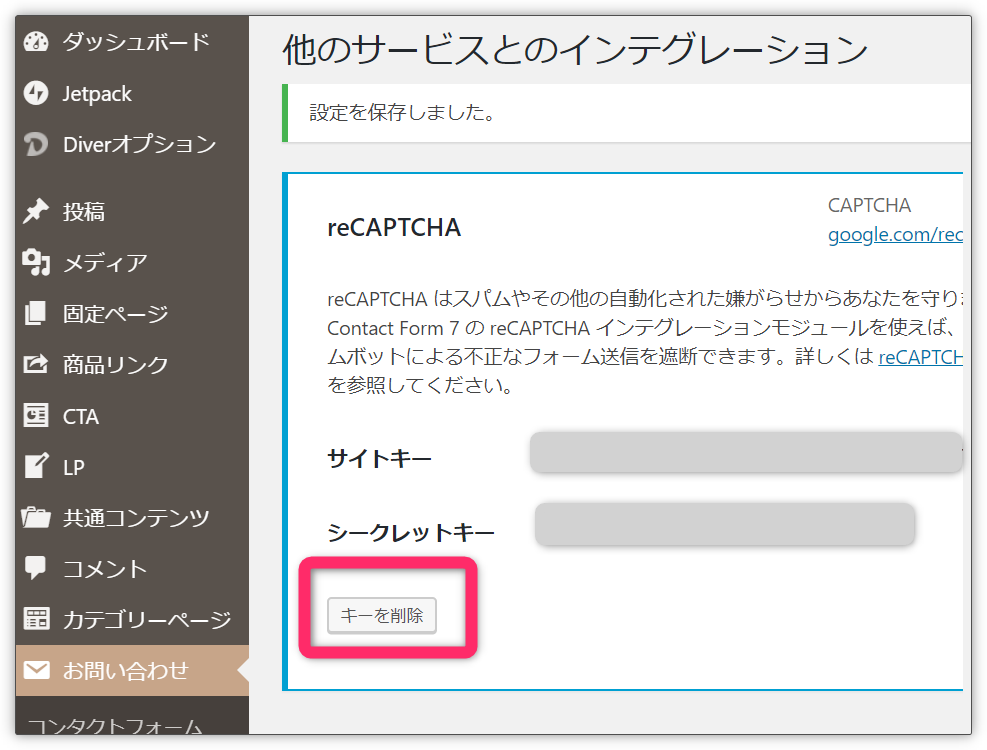
1ContactForm7 のサイトキーとシークレットキーを削除
ダッシュボードの「お問い合わせ」→「インテグレーション」から、reCAPTCHA の【キーを削除】をクリック。
2reCAPTCHA へログイン
fa-external-linkreCAPTCHAログイン画面へ
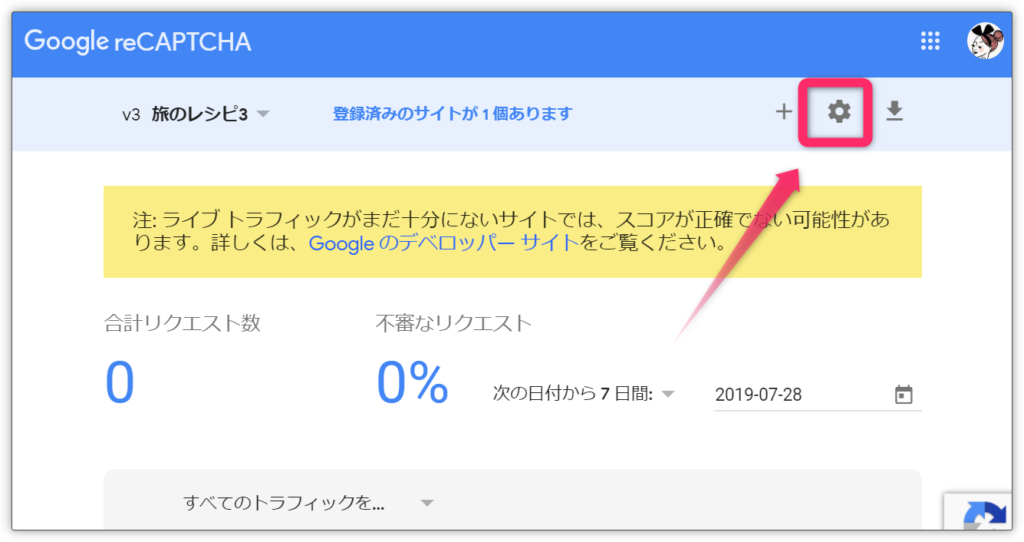
管理画面右上の歯車マーク【設定】をクリック
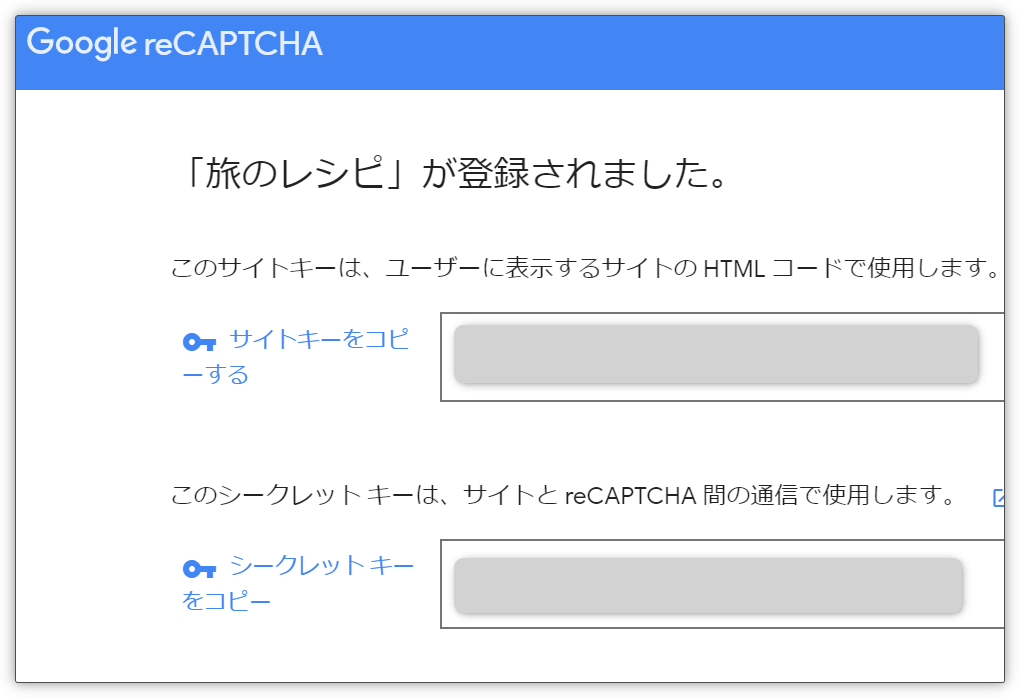
3reCAPTCHAキーを再度取得
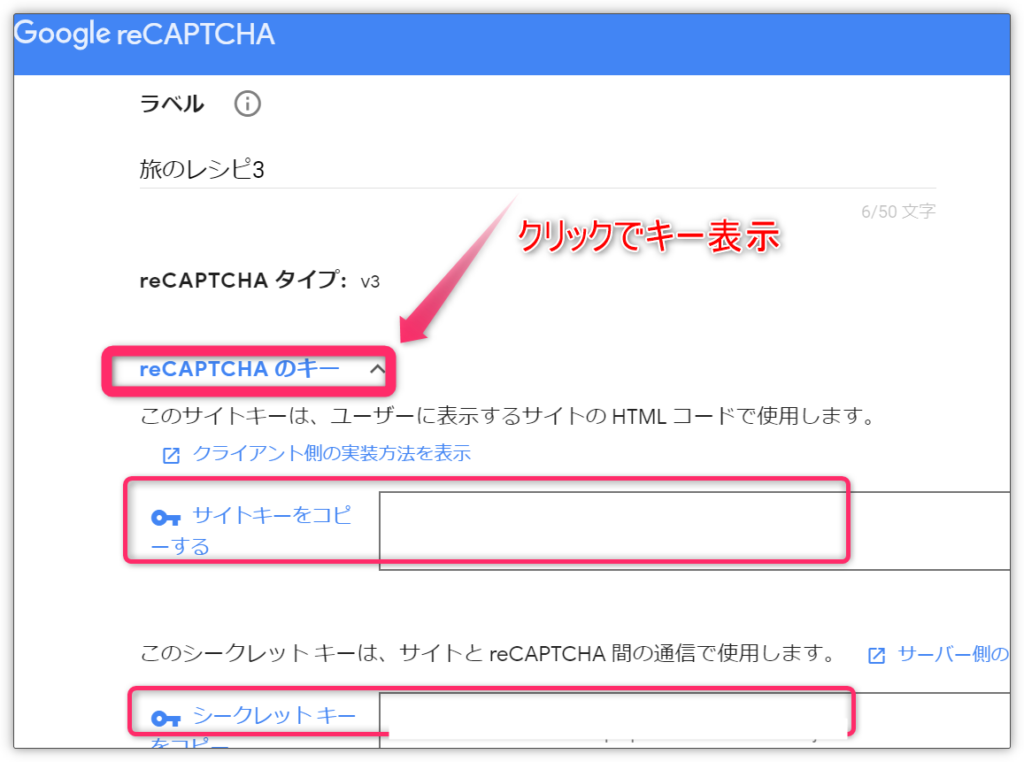
【reCAPTCHAのキー】をクリックするとキーが表示されるので、サイトキーとシークレットキーをコピーします。
あとは上記手順4以降と同様にプラグイン「Invisible reCaptcha」をインストールして、reCAPTCHA v3を導入してください
reCAPTCHA v3の導入 まとめ
ContactForm7でreCAPTCHA v3を導入すると、全てのページで reCAPTCHA のバッジが表示されてしまいまが、プラグイン「Invisible reCaptcha for WordPress」を使うと必要なページでのみreCAPTCHA 3が動作するようになって、とっても便利です。