WordPress 人気の有料テーマ「Dive」には、投稿記事をサクサク作成するための入力補助が色いろあるのですが、そのうちのひとつが「アイコンフォント」。
Diverの「アイコンフォント」は、「FontAwesome」を利用しているのですが、なんとその数786種類もあります。
慣れないうちは、目当てのフォントを見つけるだけでひと苦労です。そんなときの心強い味方が「Search for Font Awesome」なのです。
Diverのアイコンを使うときは「Search for Font Awesome」を一緒に使うだけで、ずいぶん効率よく記事作成ができるようになります
アイコンフォント「Font Awesome」

「Font Awesome」とは、ウエッブページ上でアイコンを文字として表示できるサービスです。
画像ではなく文字なので、アイコンの色も大きさも自由に変更できます
Diverのアイコンフォントの使い方

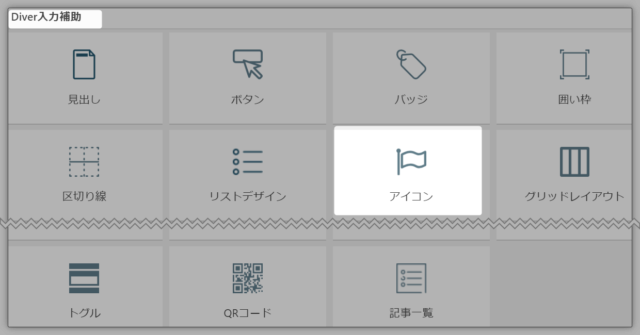
【入力補助】→【アイコン】を選択
![]()
色と大きさを指定できます。
Diverアイコンには「Search for Font Awesome」が便利
Diverのアイコンは786種類あリます。 なのでDiverの選択画面の中から自分の使いたいアイコンを探すにはちょっと時間がかかります。
そんなときは、アイコンを検索できる「Search for Font Awesome」というサイトを使います。
Font Awesomeのアイコンを日本語でも英語でも、一発検索することができます。
「Search for Font Awesome」の使い方
1サイトにアクセス
fa-external-linkSearch for Font Awesome
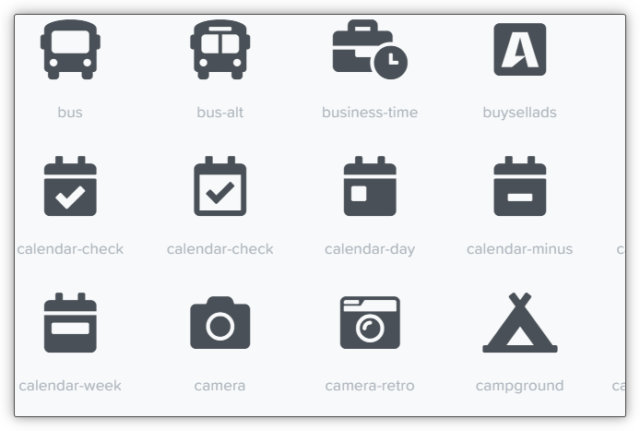
2使いたいアイコンを検索する
![]()
3Diverでアイコン検索
名前がわかれば、Diver入力補助のアイコン検索で探します。
![]()
めんどうなら「Search for Font Awesome」からコピーをして書き換えることもできます。
1アイコンのhtmlをコピー
![]()
赤枠のところをクリックしてhtmlをコピーし、アイコンを表示したい位置の貼り付けます。
<i class="fa fa-plane" aria-hidden="true"></i>
アイコンの色を変える
アイコンの色を変えたい時は、iタグに以下を追加して下さい
style=“color: #6AC7E6;”
<i class="fa fa-plane" style="color: #6AC7E6;"aria-hidden="true"></i>
アイコンの大きさを変える
FontAwesomeでは、アイコンの大きさを簡単に変えることができます。以下のコードをi class=”〜”内に追加して下さい
- fa-lg (1.333…倍)
- fa-2x (2倍)
- fa-3x (3倍)
- fa-4x (4倍)
- fa-5x (5倍)
<i class="fa fa-plane fa-5x " aria-hidden="true"></i>
Diver アイコンフォントのまとめ
Font Awesomeは、その他にも角度を変えたり反転させたり動かしたりできるのですが、カスタマイズに時間をとられるとせっかくのDiverの意味がなくなってしまいます。
大きさや色を自由にカスタマイズするだけでも十分だと思います。
「Search for Font Awesome」を使えば、検索も簡単できます。